워드프레스 네이버 ncloud CDN 적용하기


안녕하세요. 험블비 입니다.
4월 워드프레스 블로그를 시작한 이후 google SEO 최적화를 위해 다양한 일들을 시도하고 있습니다. 이번에는 네이버 ncloud의 CDN 을 적용해봤습니다.
google 검색 최적화 조건으로 알려진 항목들중 하나로 사이트 로딩 속도가 있습니다. 사이트가 빠르게 로드 될 수록 구글 검색 상위 노출에 유리하다고 알려져 있습니다. 분석을 위해 구글의 PageSpeed Insights를 시도해보면 사이트를 분석하고 속도 향상을 위한 다양한 팁들을 알려줍니다.

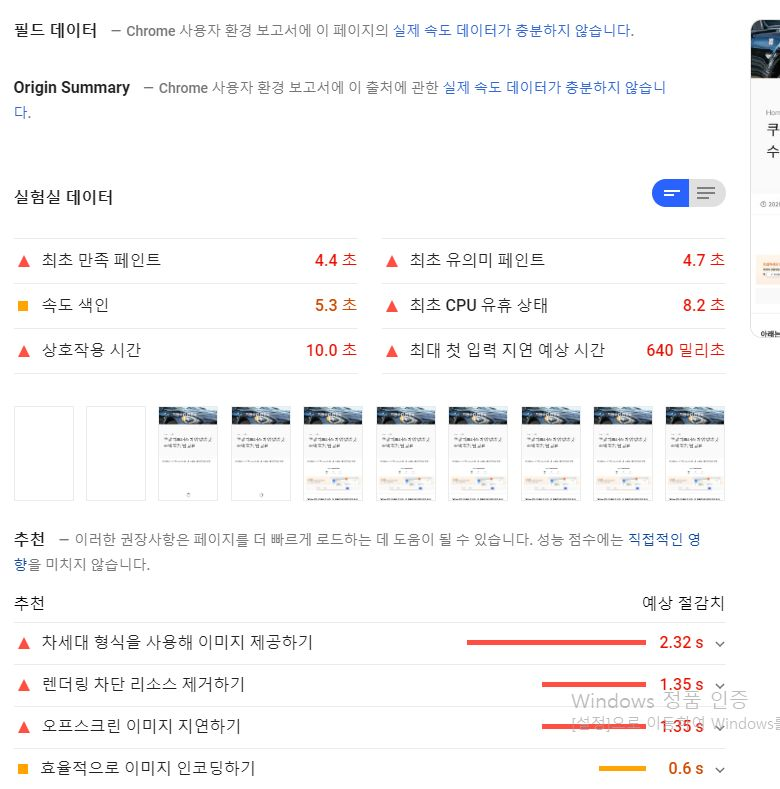
여러차례 테스트 해본 결과 해당 데이터는 상당히 보수적인 자료입니다. 성능이 다소 떨어지는 장비 (또는 가상 장비)로 테스트를 진행하는것으로 보입니다. 그래도 해당 데이터에서 좋은 점수를 받는다면 일반 사용자들이 쓰는 장비에서 더욱 빠른 실행 속도를 기대할 수 있습니다.
위 자료는 블로그에 다양한 시도들을 적용한 이후의 자료 (CDN 제외) 로 최초 만족 페인트 (유의미한 화면 표출) 이 8초 이상 나오던 것을 4초대까지 줄인 이후의 자료입니다. CDN적용을 통해 이미지 표출을 더욱 빠르게 할 수 있다면 더 좋은 결과를 기대할 수 있을거라 판단되어 CDN 적용을 시작했습니다.


구글의 다양한 문서들을 보면 대체로 AWS의 S3 + CloudFront 를 많이 추천합니다. 저 또한 해당 구성으로 진행을 고려했으나 NBP (네이버 비즈니스 플랫폼) 에서 운영하는 ncloud에서 서비스 하는 CDN에 관심이 생겨 적용을 진행해봤습니다. 국대 사용자 대상 블로그 이기도 하고 (ncloud의 CDN도 글로벌 서비스가 가능하긴 합니다.) 예전 ncloud의 가상 호스팅을 사용해본 경험이 있는데, 그때 고객지원이 참 마음에 들었기 때문입니다.
적용
1. 먼저 ncloud 사용을 위해 http://ncloud.com 에 가입해줍니다. 다양한 프로모션이 있어서 크레딧 등을 받아 사용하면 좋은 비용 절감이 가능합니다.
2. 콘솔에 접속해서 Products & Services 메뉴에 들어가면 Networking 항목에 CDN이 있습니다. CDN+(Domestic)은 국내 대상 서비스이고, Global CDN는 해외 서비스에도 적용이 가능한 CDN 서비스 입니다. 본인 환경에 맞추어 골라주세요. 저는 CDN+(Domestic)을 선택했습니다.
3. CDN 신청을 눌러줍니다.

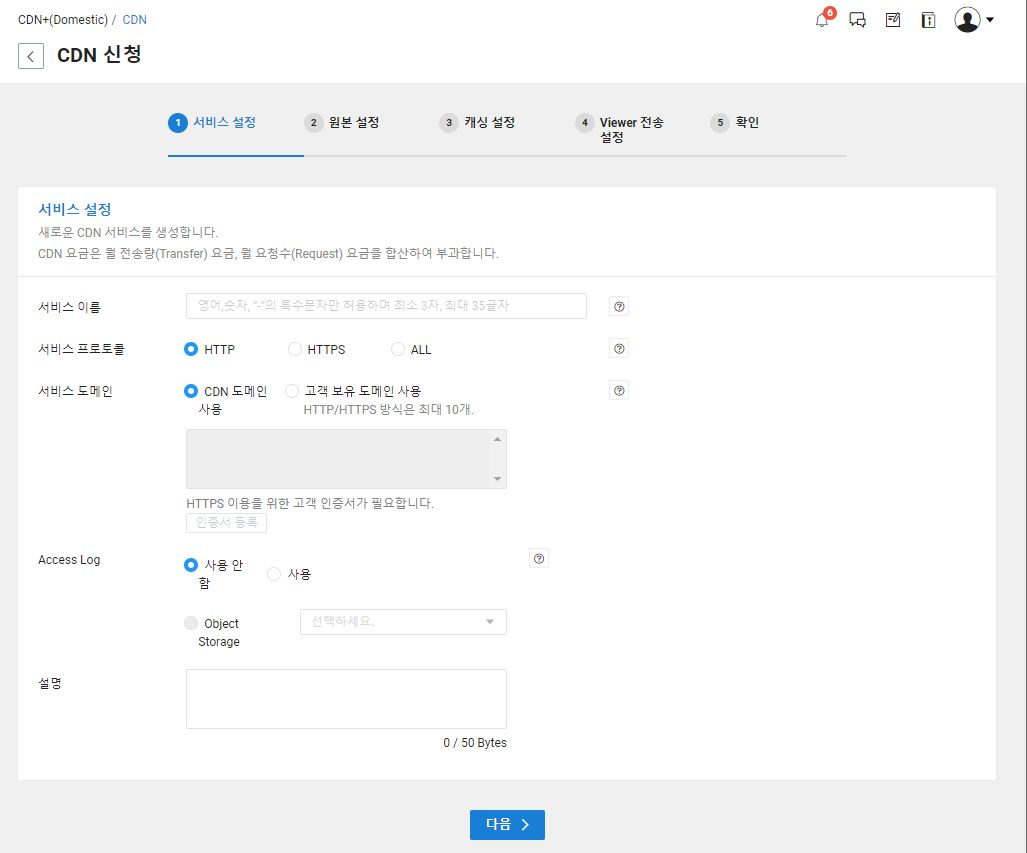
첫번째로 서비스 설정입니다.
서비스 프로토콜 – HTTP or HTTPS 프로토콜을 선택할 수 있습니다. 본인 환경에 맞추어 선택해주세요. 저는 HTTPS 프로토콜을 사용합니다.
서비스 도메인 – 서비스 도메인 입니다. ncloud에서 제공하는 CDN 도메인을 사용할 수 있고, 본인이 소유한 도메인을 적용할 수 있습니다. 고객 보유 도메인을 추천드립니다. 다만 CDN 도메인 사용도 특별히 문제는 없습니다. (일부 크로스 오리진 등의 이슈로 골치아플수는 있습니다.)
Access Log나 Object Storage는 사용한다면 설정해주세요.


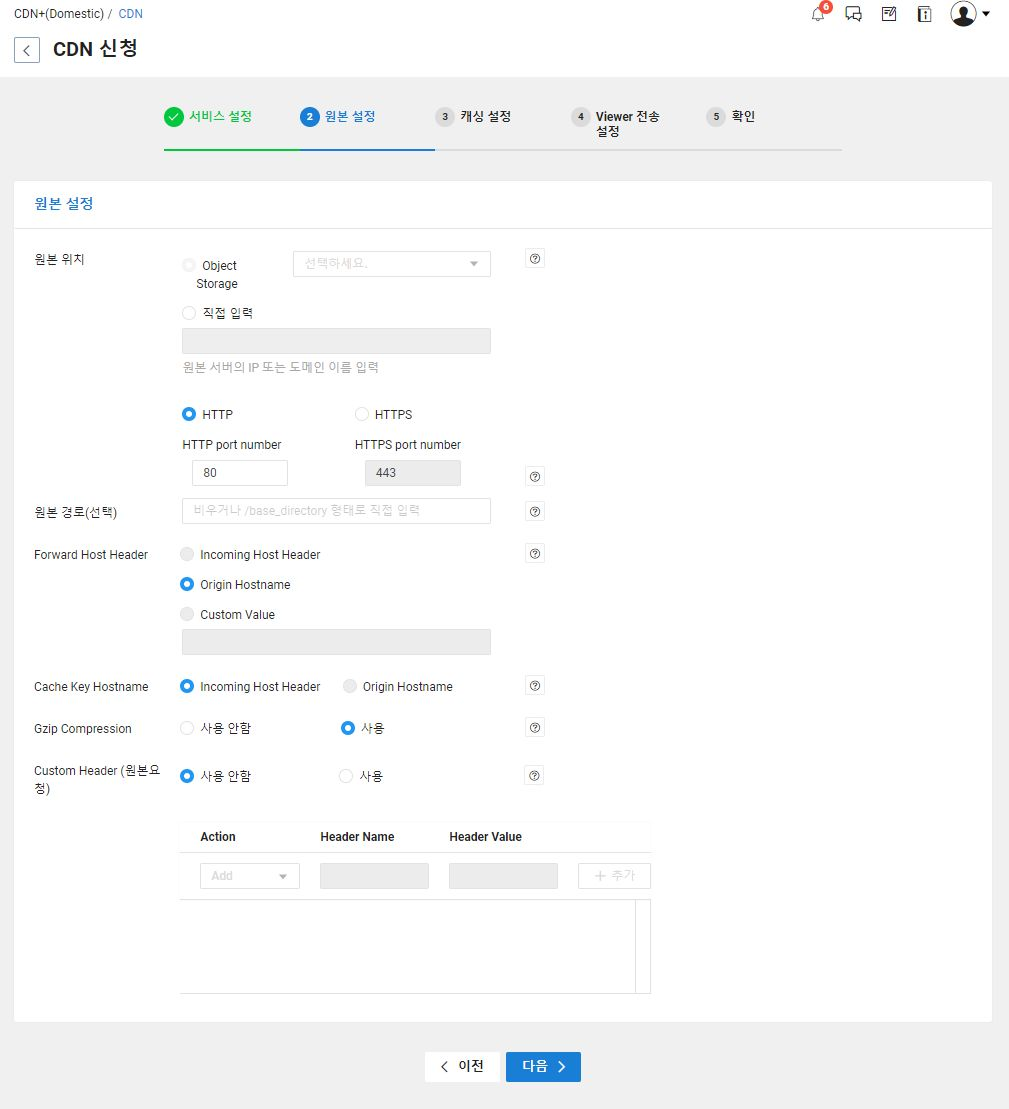
원본 설정 항목은 CDN에서 배포할 리소스의 원본의 위치를 설정하는 곳 입니다.
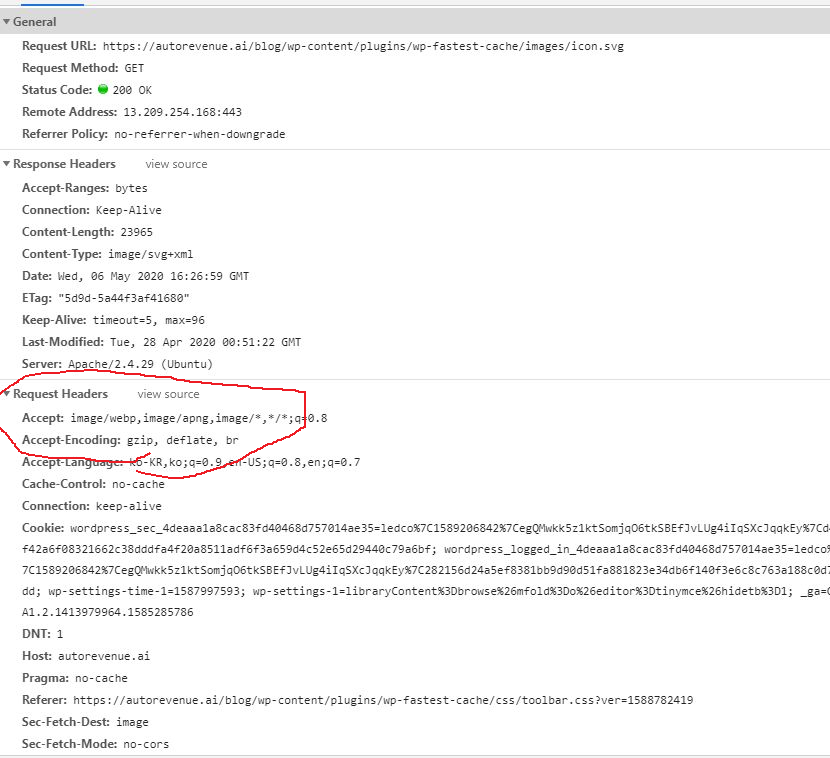
오브젝트 스토리지 또는 origin server등 을 적용해주면 됩니다. 특별히 설명드릴것은 없으나 Gzip Compression의 경우 원본 서버에서 Gzip 압축통신을 지원하는 경우에 ‘사용’으로 선택해주시면 됩니다. Gzip 압축 사용 여부를 확인하는 가장 간단한 방법은 사이트를 크롬에서 접속 후 개발자 콘솔에서 Network – Request Headers – Accept-Encoding을 확인하는 것 입니다.


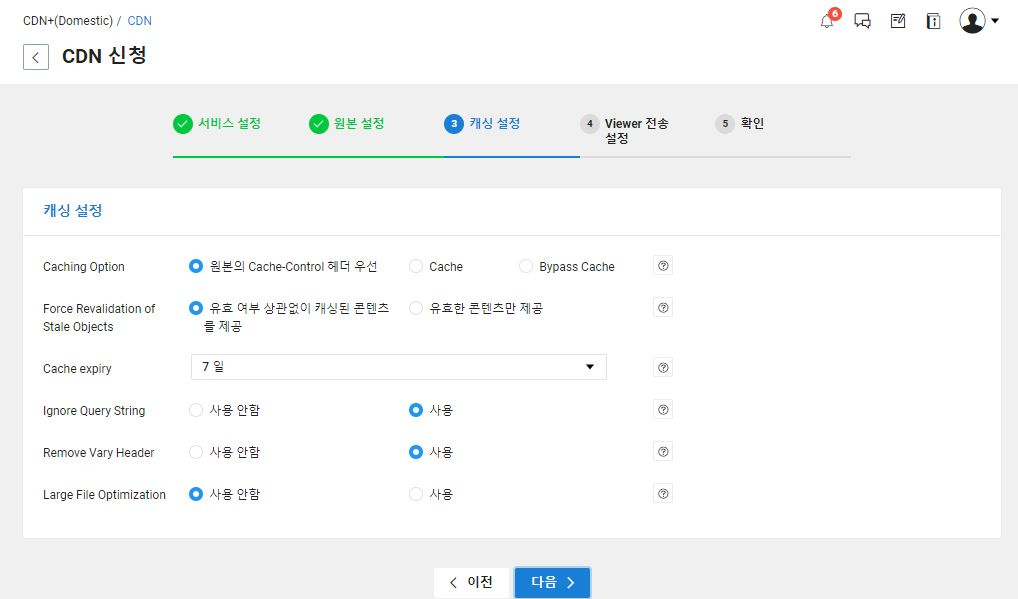
캐싱에 대한 정의들을 설정할 수 있습니다. 잘 모르겠다면 기본값으로 설정하고 넘어가셔도 좋습니다. 또는 항목별로 확인 후 적절히 적용해주세요. 적용 초기에는 Cache expiry를 짧게 설정하는게 테스트에 도움이 됩니다. (purge 기능이 별도로 있어 필수 사항은 아닙니다.)

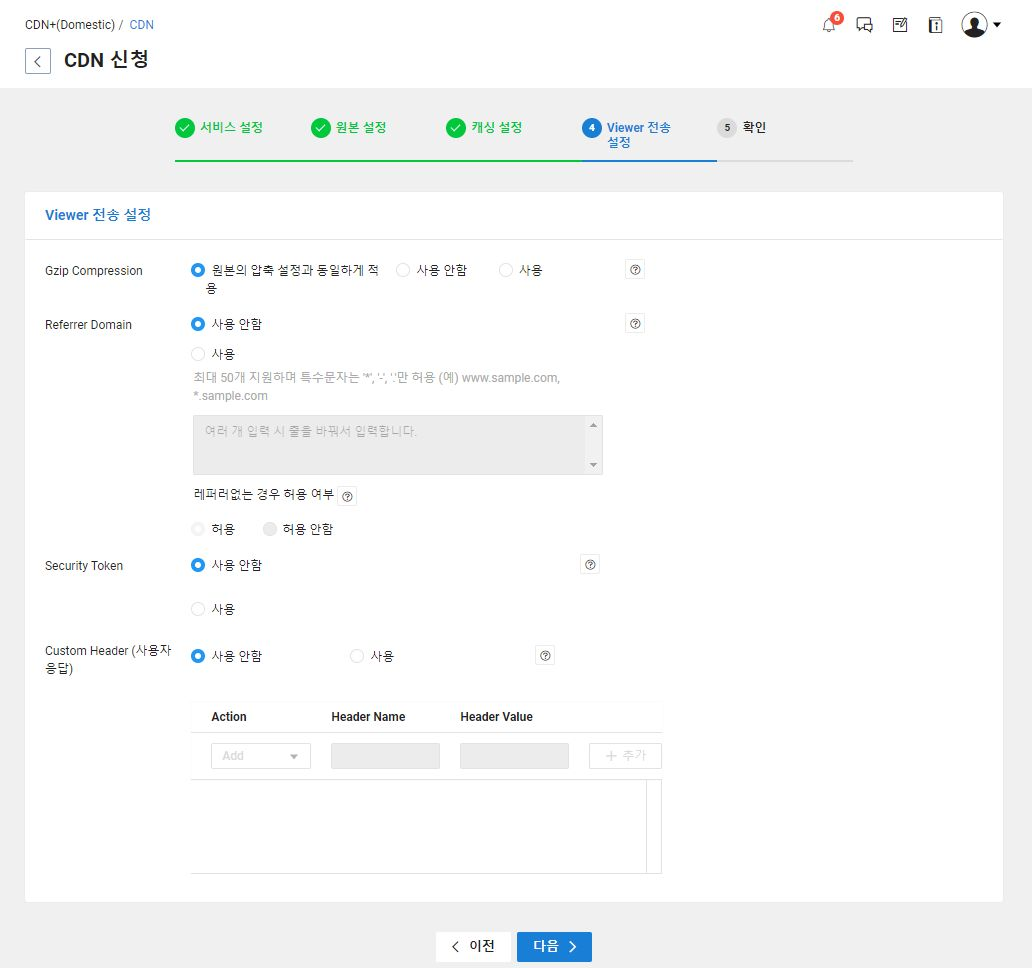
다음으로 뷰어 전송설정입니다. 보안에 대한 설정과 압축 설정 등이 있습니다.
Gzip Compression의 경우 이미지, 영상 컨텐츠가 주인 블로그에선 사용 안함 체크하는것을 권장합니다. (이미 압축률이 큰 경우) 그러나 우선은 레퍼러 없는 경우 허용 으로 설정해주세요. 워드프레스 CDN 설정을 위함입니다. 모든 과정이 끝나면 다시 바꿔주세요.
트래픽 요금 폭탄등을 피하기 위해서 Referrer Domain을 사용하는게 좋습니다. (레퍼러 없는 경우 허용 안함)
Security Token의 경우 토큰 기반 인증을 적용하는 부분인데, 필요에 따라 적용해주시면 됩니다. 사용 안함 체크 후 이후에 적용하셔도 문제 없습니다.
Custom Header의 경우에도 동일하게 사용 안함 – 이후 필요에 따라 적용해주시면 됩니다. (대부분의 경우에는 필요 없는 추가 기능입니다.)

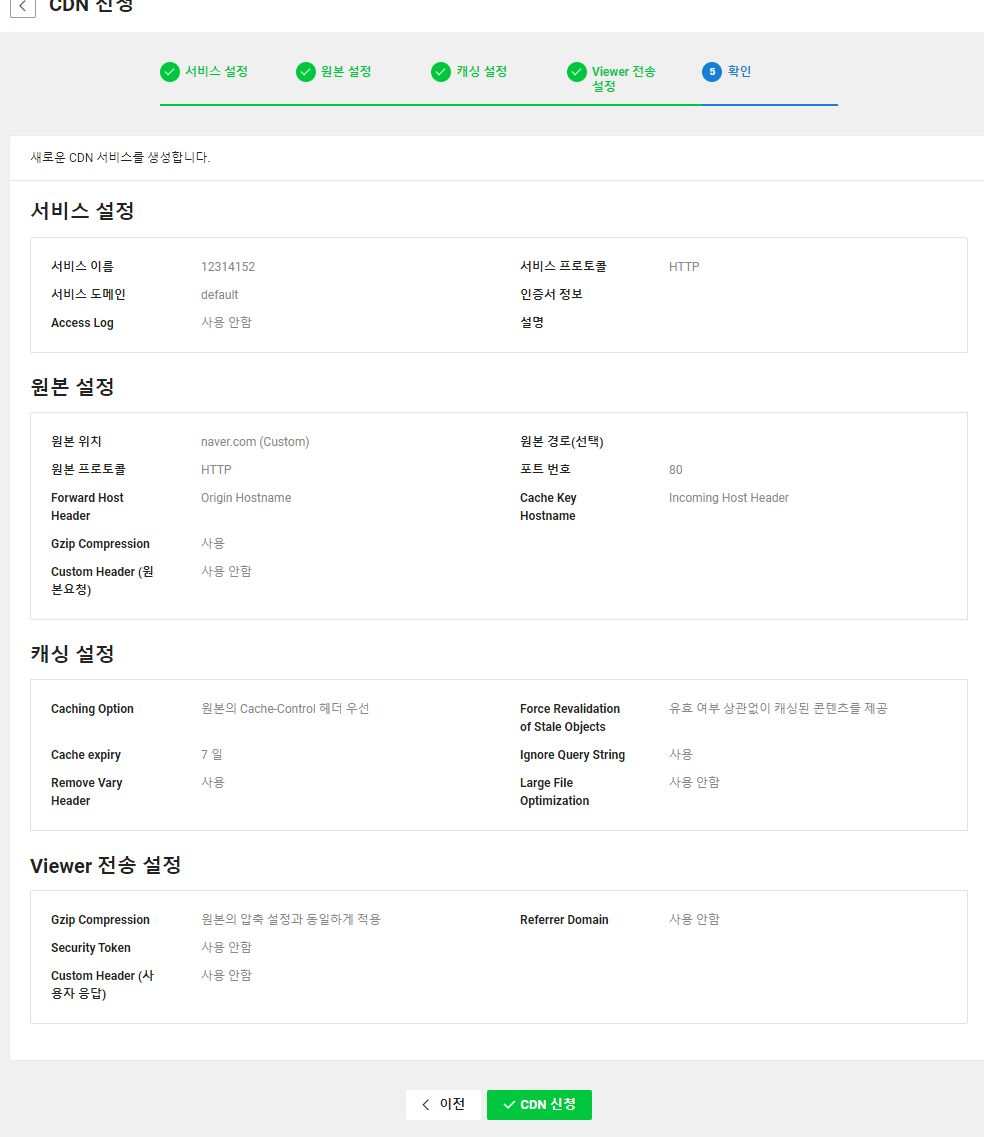
마지막 CDN 신청 항목에서 적용 설정들을 확인하고, CDN 신청을 진행해주시면 CDN 생성이 시작됩니다. 통상 5분 이내로 완료되는듯 싶습니다.


CDN 생성이 완료 되었으면 녹색불과 함께 CDN 상태가 운영중으로 변합니다.
서비스 도메인을 복사해주세요.
여기까지 완료 되었으면 이제 워드프레스 설정 차례입니다.
플러그인 설치가 필요합니다. WP Fastest Cache를 설치해주세요.

사실 CDN 기능이 있는 플러그인이면 다른 플러그인도 상관 없습니다. 저는 Fastest Cache를 사용하기 때문에 해당 플러그인으로 진행하겠습니다.

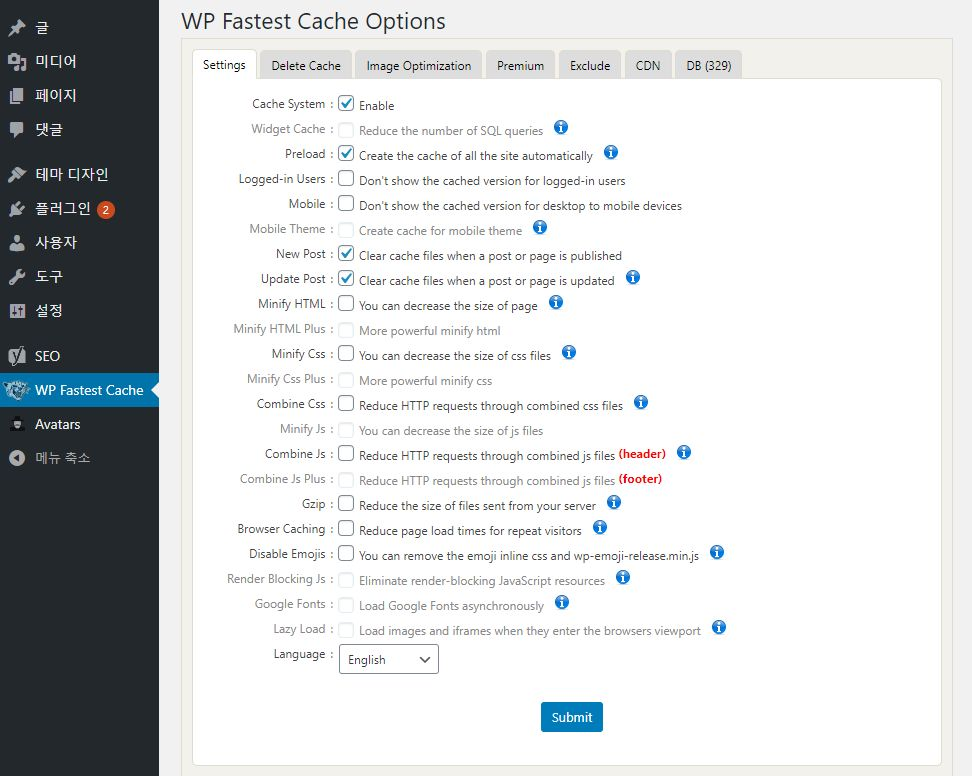
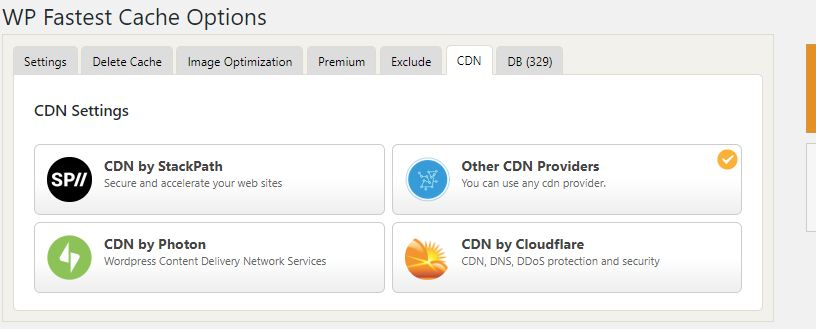
WP Fastest Cache Options 설정을 보면 우측 끝에 CDN 탭이 있습니다.

여기에서 Other CDN Providers를 선택해주세요.

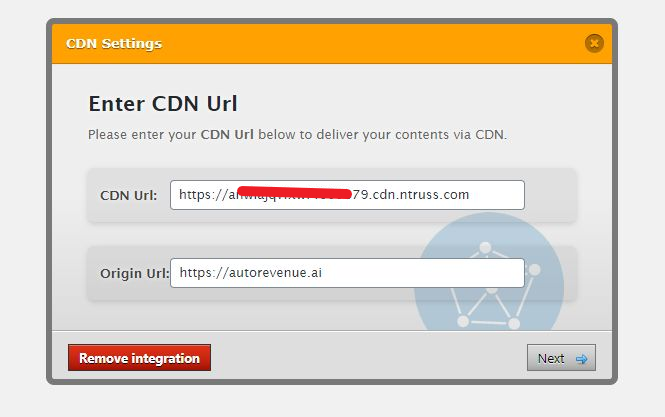
복사해둔 CDN URL를 넣어주시고, 원본 URL (워드프레스 블로그 호스트) 를 넣어주세요. 그리고 Next로 넘어갑니다. ( forbidden 애러가 발생한다면 ncloud CDN 설정에서 ‘레퍼러 없는 경우 허용’으로 잠시 변경해주세요. )

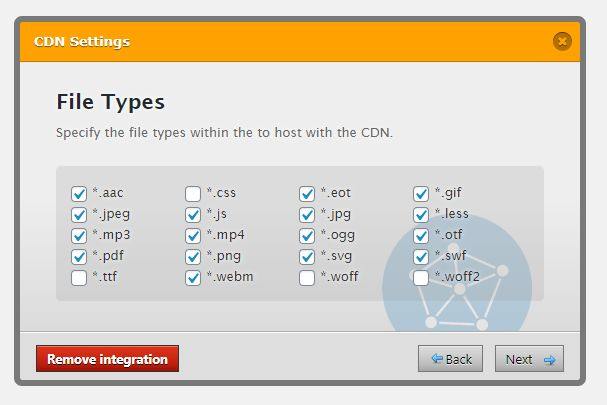
CDN에서 캐싱할 파일 타입을 지정할 수 있습니다. 본인 설정에 맞게 넣어주세요.

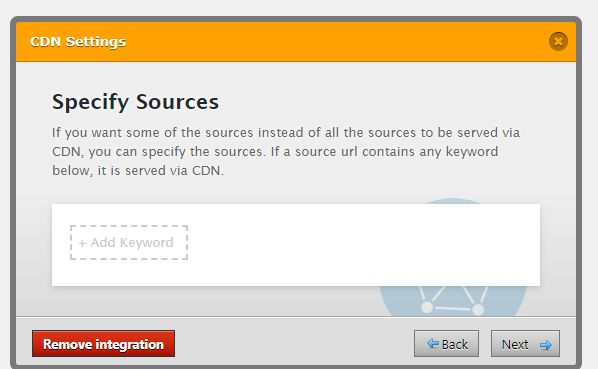
필터에 대한 설정이 가능합니다. 필요시 지정해주세요. 저는 우선 사용하지 않습니다.

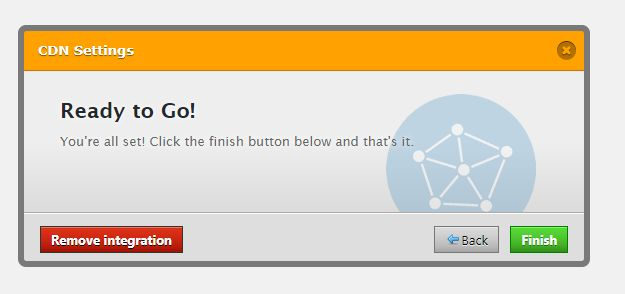
이제 마지막으로 Finish를 눌러 적용해주세요. 여기까지 오셨으면 CDN 끝납니다!
확인

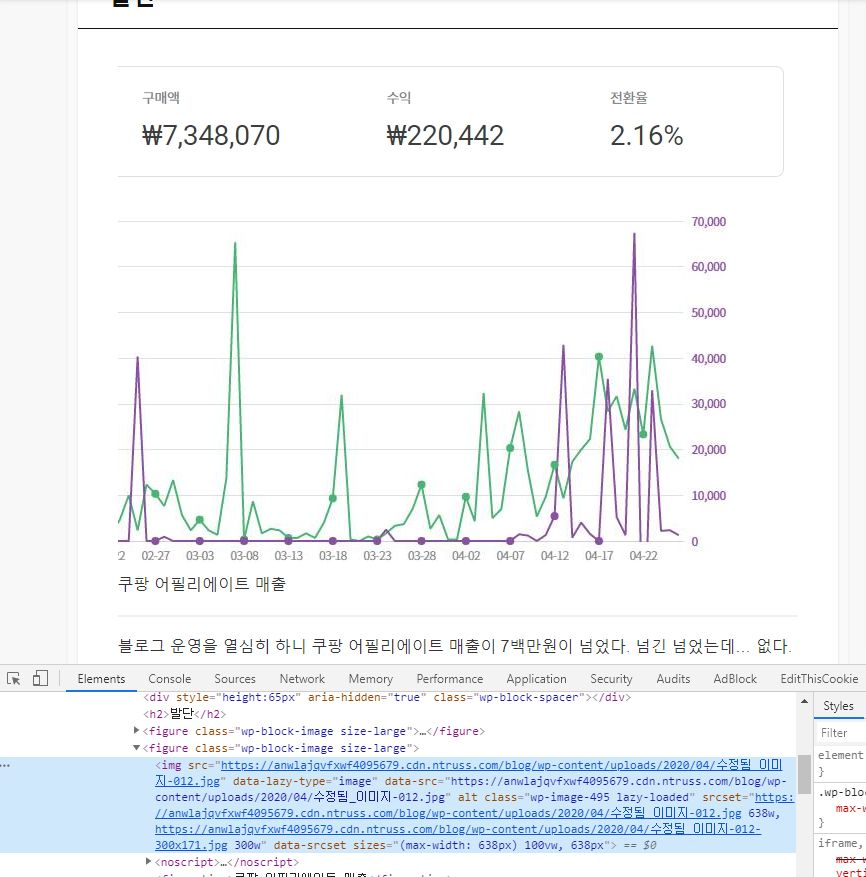
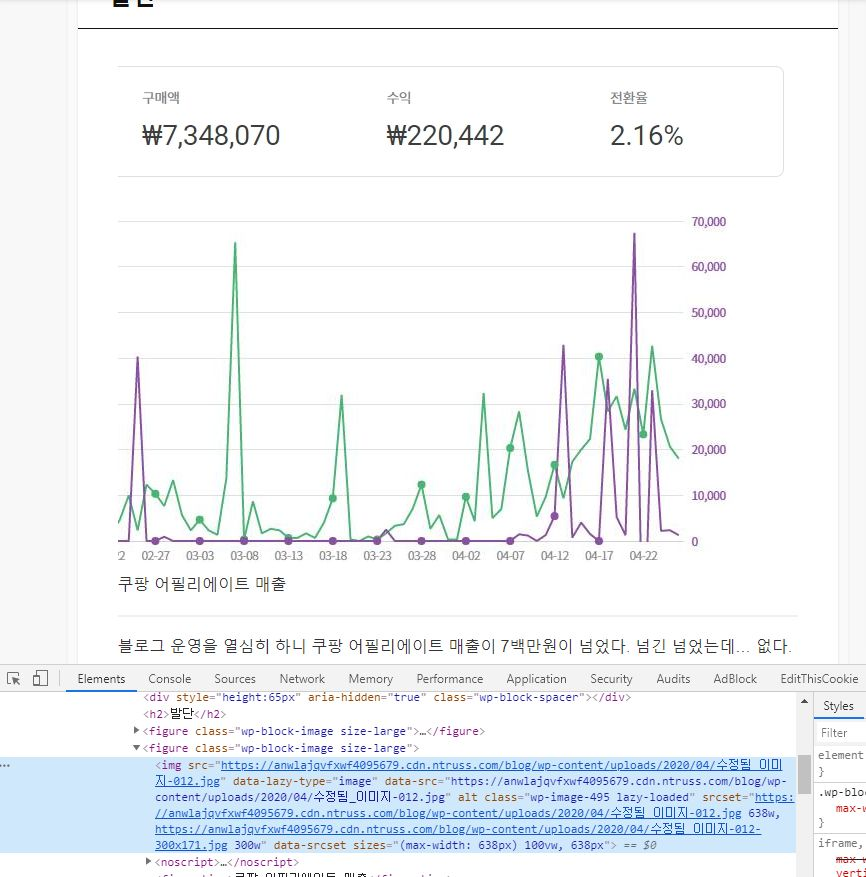
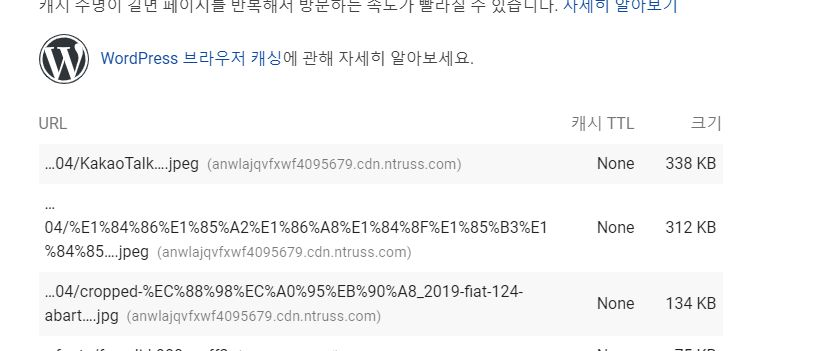
이제 블로그의 이미지를 크롬 개발자 콘솔을 통해 확인해보면 이미지 소스가 CDN 주소로 변경되어있는것을 확인할 수 있습니다. 여기까지 확인하셨으면 모든 적용이 끝납니다.
참고로 ncloud의 CDN+ 를 사용하는경우 국내에만 CDN 적용이 가능합니다. PageSpeed Insights 분석은 해외망을 통하기 때문에 CDN의 캐싱 효과를 볼 수 없습니다. 다만 분석시에만 적용 불가이고 실제 사이트 속도는 Chrome 사용자 환경 보고서를 따르기 때문에 CDN 적용 효과를 볼 수 있습니다.


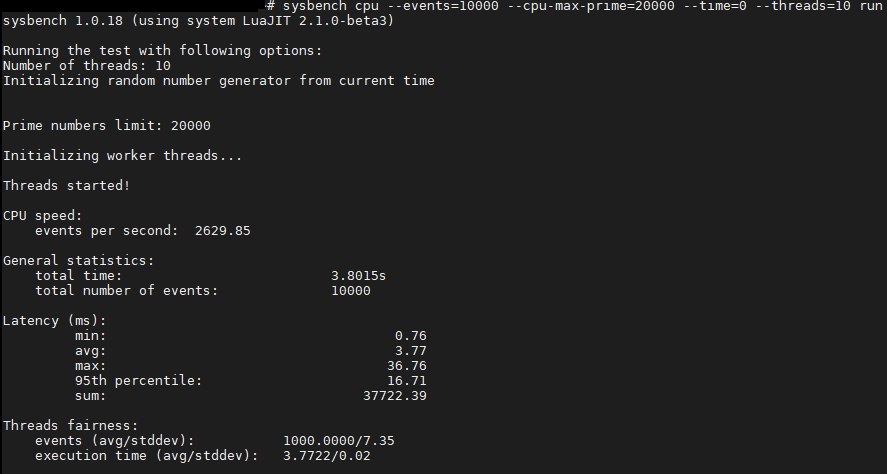
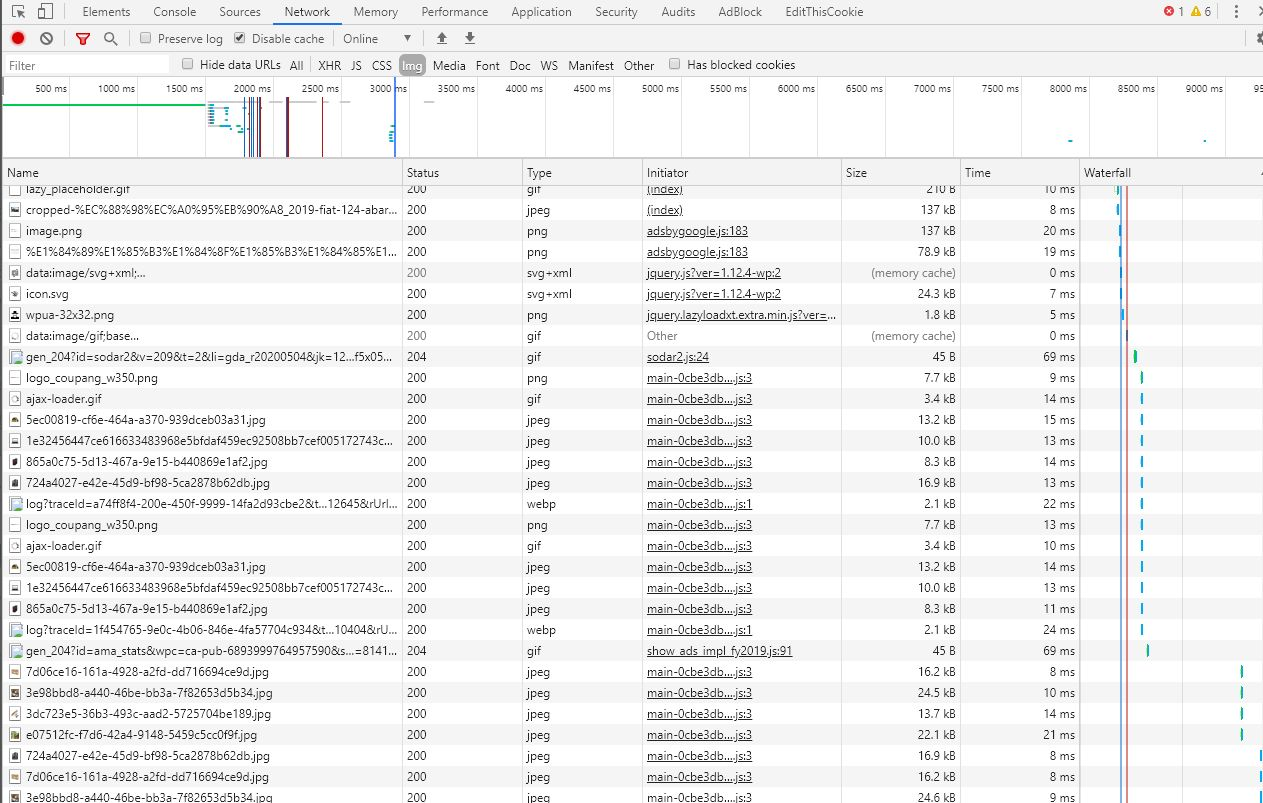
실제로 개발자 콘솔에서 리소스 로드 속도를 보면 대단히 빨라짐을 알 수 있습니다.
긴 글 읽어주셔서 감사합니다.
추가 (20.05.13)
사이트 로드 속도 향상을 위해 다양한 시도를 하고 있습니다.
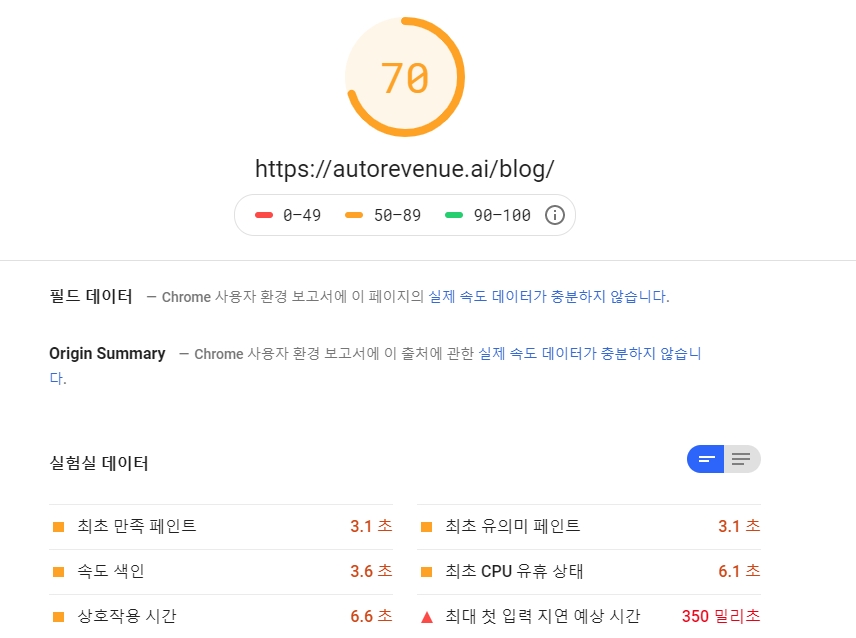
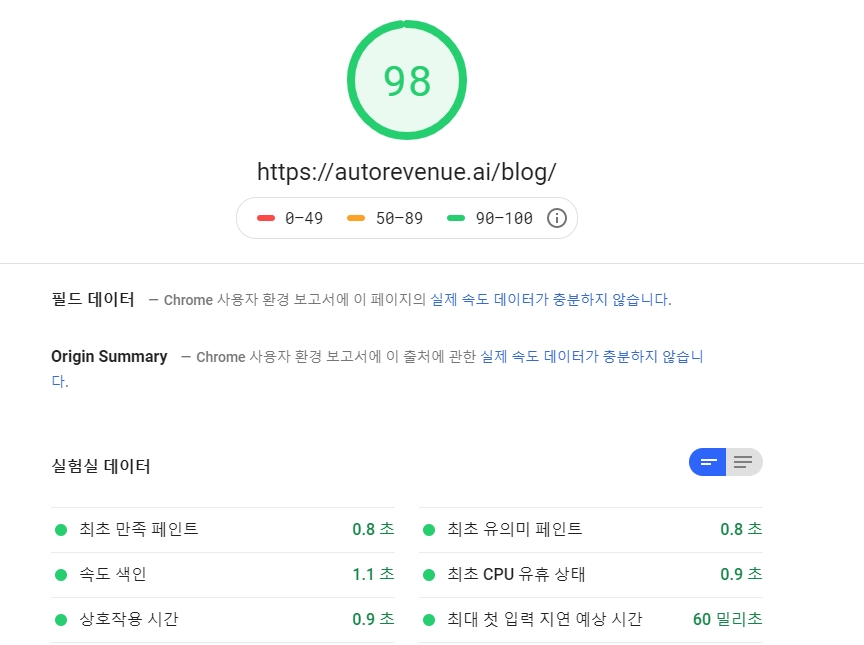
금일 확인해보니 PageSpeed Insights 에서 모바일 70점 / 데스크탑 98점까지 스코어가 올라왔네요. 고무적인 결과 입니다.



아이패드 미니5 로켓배송
모바일 기기의 경우 워드프레스가 기본적으로 무거워 성능 향상에 제약이 있는듯 싶습니다. 가능한 수준까지 최적화를 진행해보려 합니다. 우선 최초 만족 페인트를 2초대로 진입 시키는걸 목표로 잡고 있습니다.
요금의 경우에도 좋은 결과가 있습니다. AWS 트래픽 비용이 많이 줄었으며 ncloud CDN에서 발생한 요금은 10일간 약 40원 가량입니다.






